True single line OpenType fonts don’t exist, as OpenType fonts are based on the principle of closed contours. Basically the area inside a contour (or between two contours) is filled. In general these fonts are not designed for engraving or laser cutting, but with some tricks you can actually make fonts that might work for this specific task.
To help making such fonts, FontCreator allows you to design your glyphs with open contours. After enabling this Open Contour feature, FontCreator will show contours as single stroke outlines.
Do follow these steps to get started with open contours:
Enable Open Contours
Go to the Options dialog, and select the Font tab to enable open contours. This will ensure the Open Contours option is always shown on the Font Export Settings dialog.
Set Font Export Setting for Open Contours
To enable open contour support for your font, go to the Font Export Settings dialog, and set Open Contours to either Single Stroke or Double Stroke. The Double Stroke option is compatible with most engraving software, but the Single Stroke option is more efficient. We recommend to test which option works best in your situation.
Open a Closed Contour
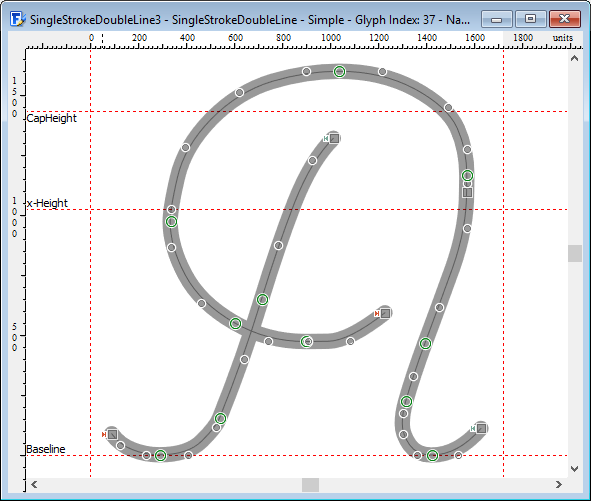
After you’ve followed the above steps, you’ll be able to open a contour within the Glyph panel. Select a contour, then right-click to select Toggle Open Contour. See Contours for more information.

Some contour related features will not work well with open contours. For example Optimize Contours will likely change the index of the first point, so either avoid it, or manually correct the first point. Right-click an on-curve point and then select First Point.
OpenType SVG with Open Contours
If you intend to make a single line font meant to be used within software that supports OpenType SVG fonts, you can colorize your glyphs, and then export the font with SVG outlines. SVG does support open contours, but the font also comes with the monochrome outlines with closed contours.
Tip: Open contours (and font export settings) will be saved within the font project file, so it is the preferred way to always work with font project files.
See also: